
WeBuiltAI
Donation Allocation Decision Aid
(Research & Algorithm Building)


WeBuiltAI
Donation Allocation Decision Aid
(Research & Algorithm Building)

Socius
Street outreach teams make “house calls” to people who are experiencing homelessness. They show people that they care and respond to their needs for food, clothing, and medical care.
Socius is a web application that helps street outreach teams to manage and track the long-term effects of their work. It also helps different teams to collaborate on rescue requests.
Socius has already been developed for half a year before I joined the team. However, It only supported basic tasks such as submitting and completing requests. I worked as a UX designer and improved the app's business logic and mobile interface design.
Project Time: 3 months
Team: Dr. Min Kyung Lee Research Team
Process - Understanding the problem
"How is the current app is doing?"
I conducted user research with both the current users and potential users.
-
Interview: I asked general questions on the team's street outreach work. Current users were also interviewed on the problems that they have encountered when using the app.
-
Think-Aloud: I gave the potential users a brief introduction of the app. Both groups were asked to complete a list of tasks and to "think-aloud" in the process.
Both the returned and new users faced some difficulties when using the app. I categorized the problems into two groups.
Problem 1 Inconsistency between the app's and the team's workflow
There is some level of inconsistency between the app's and the team's workflow. For example, Socius only supported one claimer per request. However, multiple teams and organizations usually collaborated on a request.

Problem 2 Usability problems
The UI caused some confusion. Information on certain pages was not well-organized. There is definitely much room for improvement.
_pn.png)
Too many details about each post on the index page

The location defaults to the Pittsburgh downtown

Users have to go through every item when posting a request
Process - Redesign
Based on the interview and Think-Aloud results, we created a concept map for the street outreach work and two personas for the SOCIUS users.

Personas

Tom
Leader of a street outreach team under Great Pittsburgh Mercy
Tom’s team visits the camps every other Wednesday. They usually go with a carload of common requested items and fulfill some of the requests during the visit. Unfulfilled needs will be recorded on a request sheet and assigned to team members during the weekly meetings.
Goals:
-
Better coordinate members on outreach work
-
Easily reach out to the people with resources
-
Collaborate with other teams/organizations more efficiently

Nancy
Program Coordinator of Great Pittsburgh Mercy
Nancy is responsible for managing the street outreach teams. She gets the paper forms from the team leaders and enters the data into the excel sheet. During the meeting, Nancy goes over all the rescues and assigns the unfulfilled requests to the teams. She also manages the organization's collaboration with others.
Goals:
-
Have a systematic way of documenting the rescues
-
Coordinate the work between different teams
-
Collaborate with the other organizations more efficiently.
Problem 1 - How might we collaborate with others to complete a request?
Based on the interview results, we concluded that requests were often completed through the collaboration between multiple teams. We explored the ways to allow team collaboration on SOCIUS.
Exploration

Workflow Overview

Design

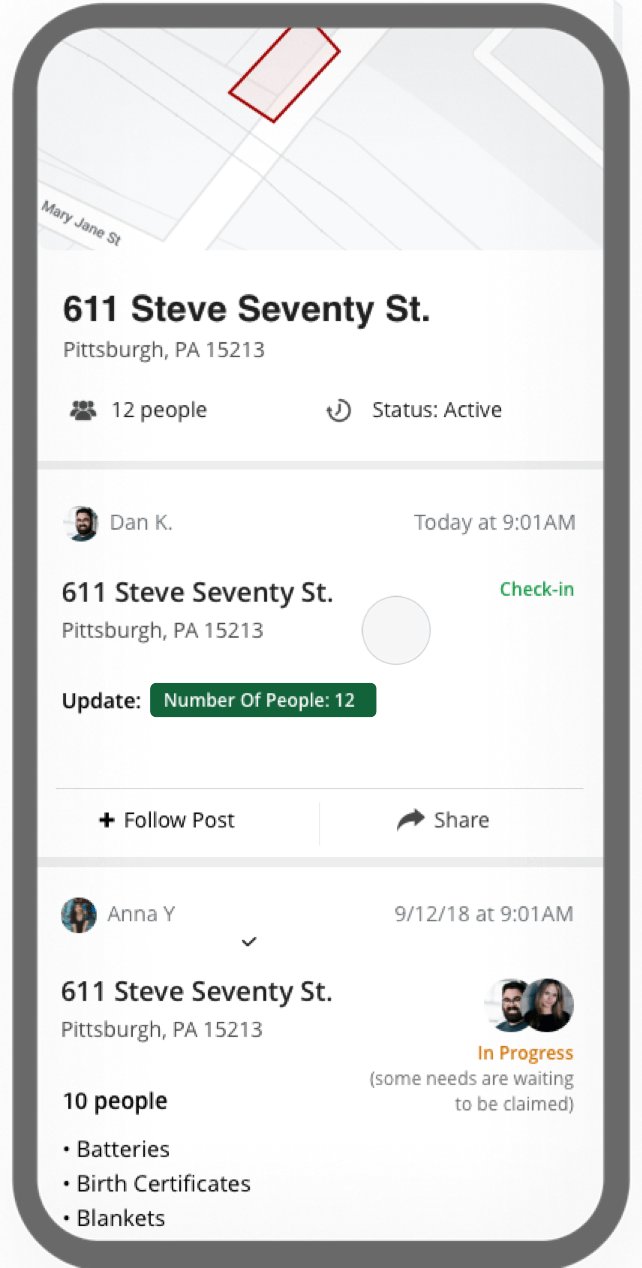
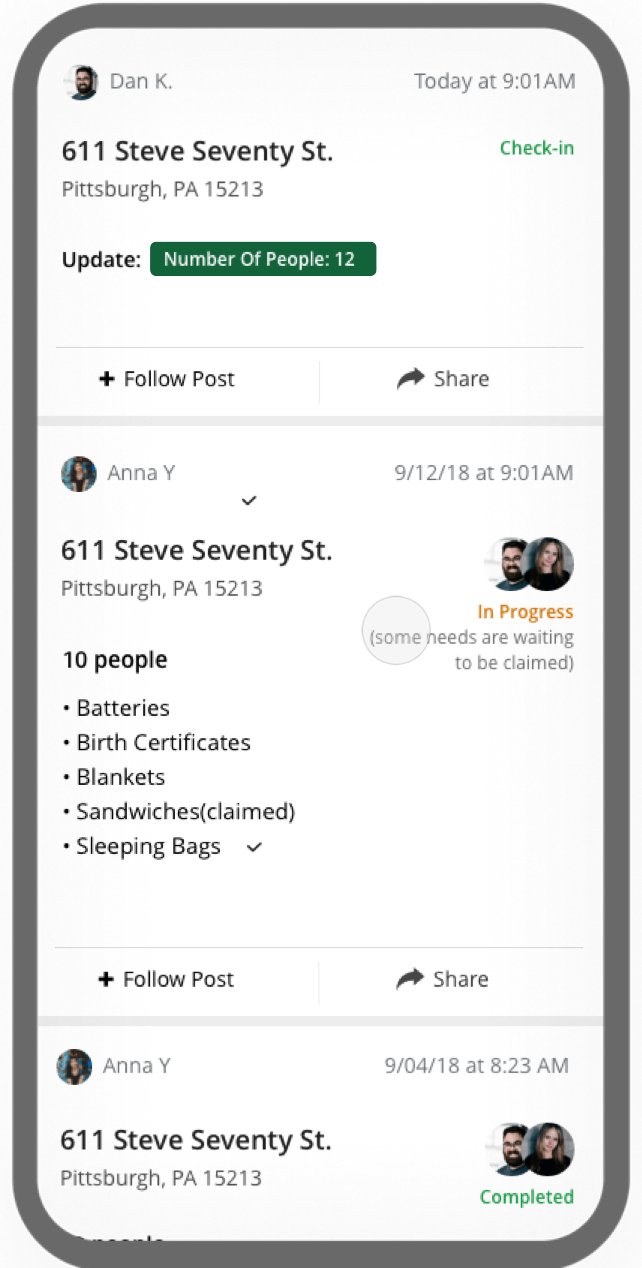
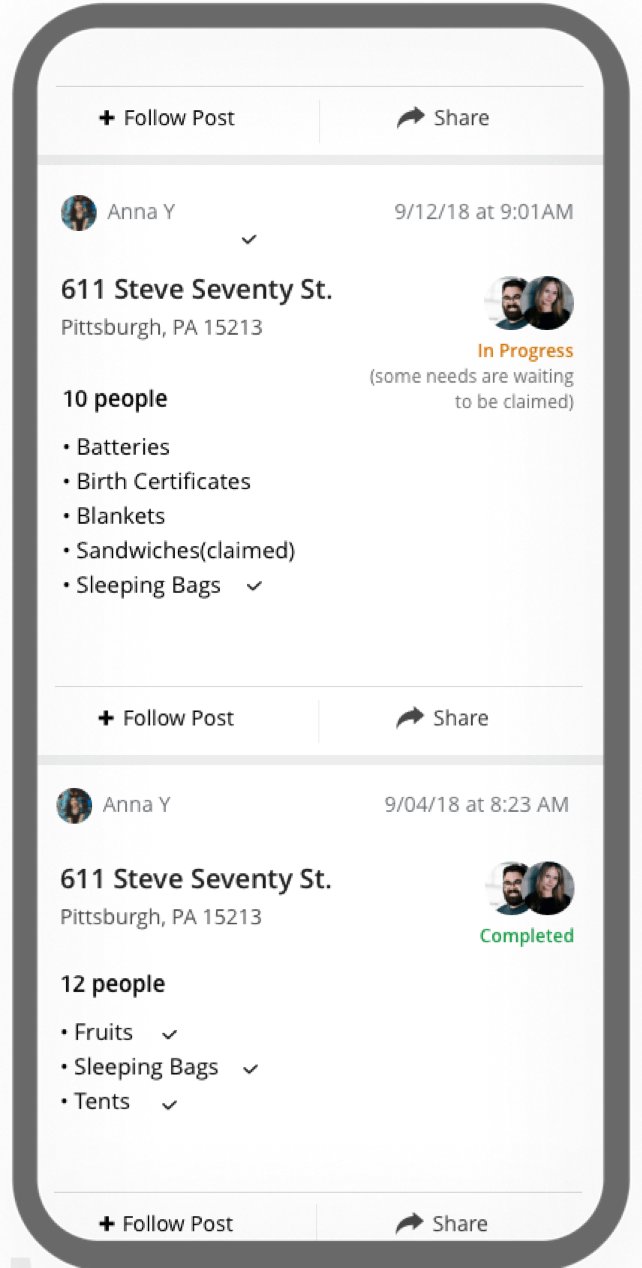
People who have claimed the needs will automatically become the claimers of the post.

Problem 2 - How might we track the status of the regularly visited areas?
During the interview, I found out that there were several camps that the teams visit regularly. Those posts should be recorded under the camps so that people can track the camp's history and status.
Things to consider
-
The location might be different if the users drop the pin at a different point (even slightly different).
-
The camp usually occupies an area instead of being a point on the map.
Concept

Design

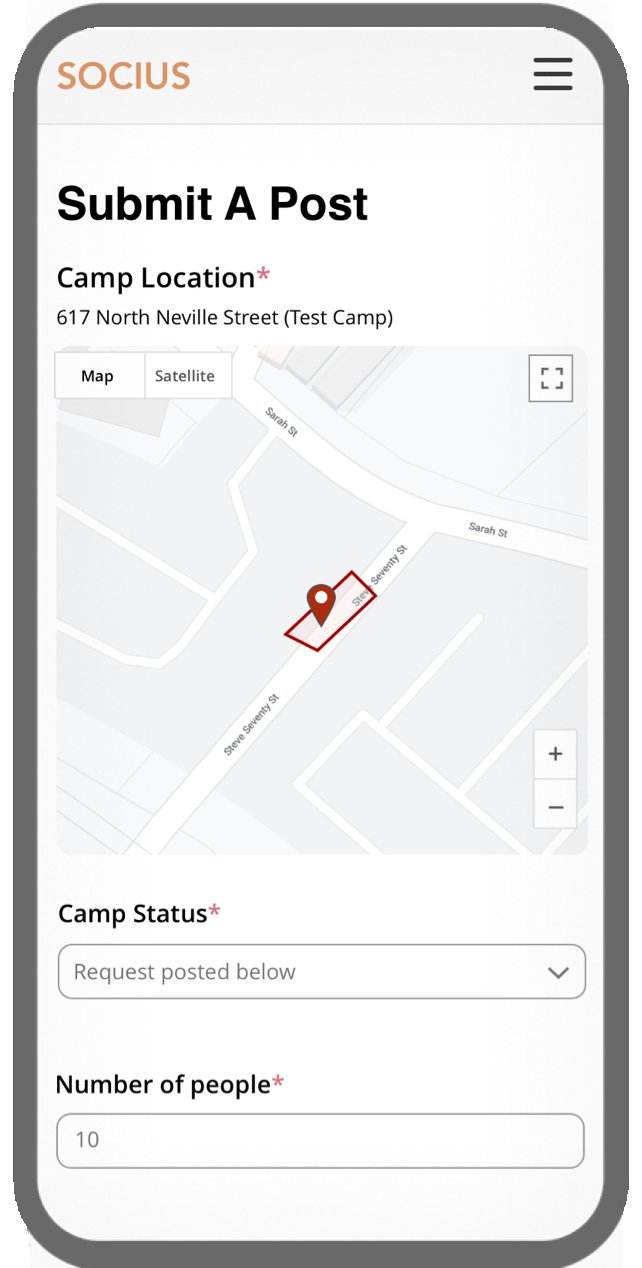
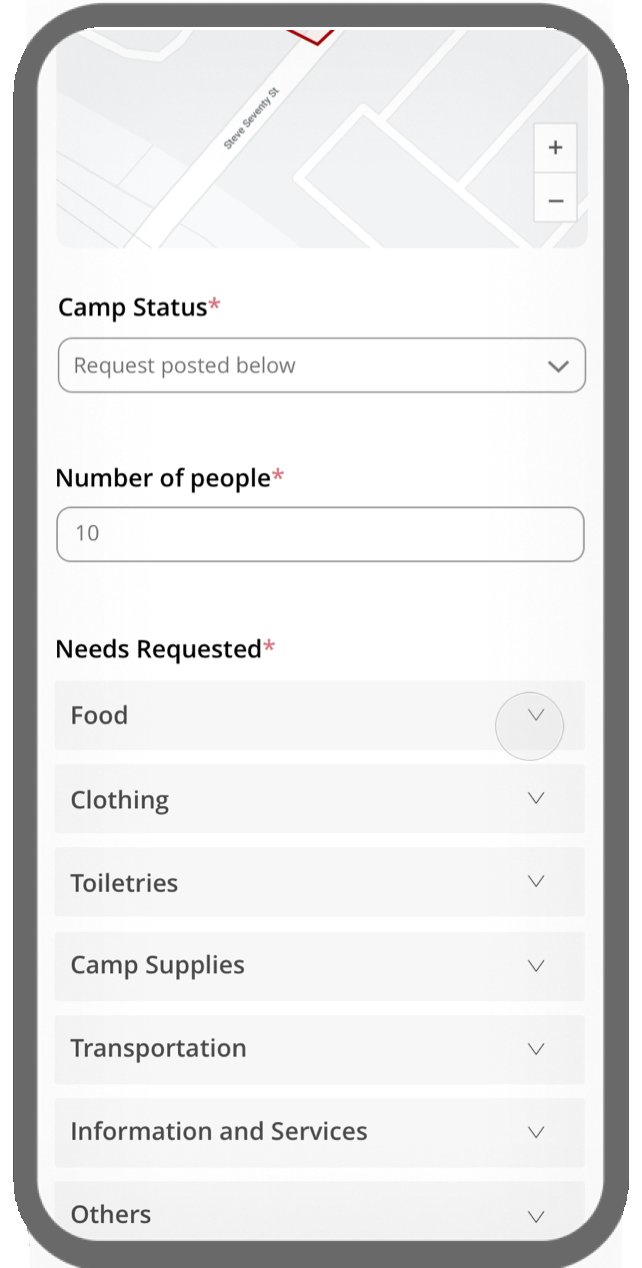
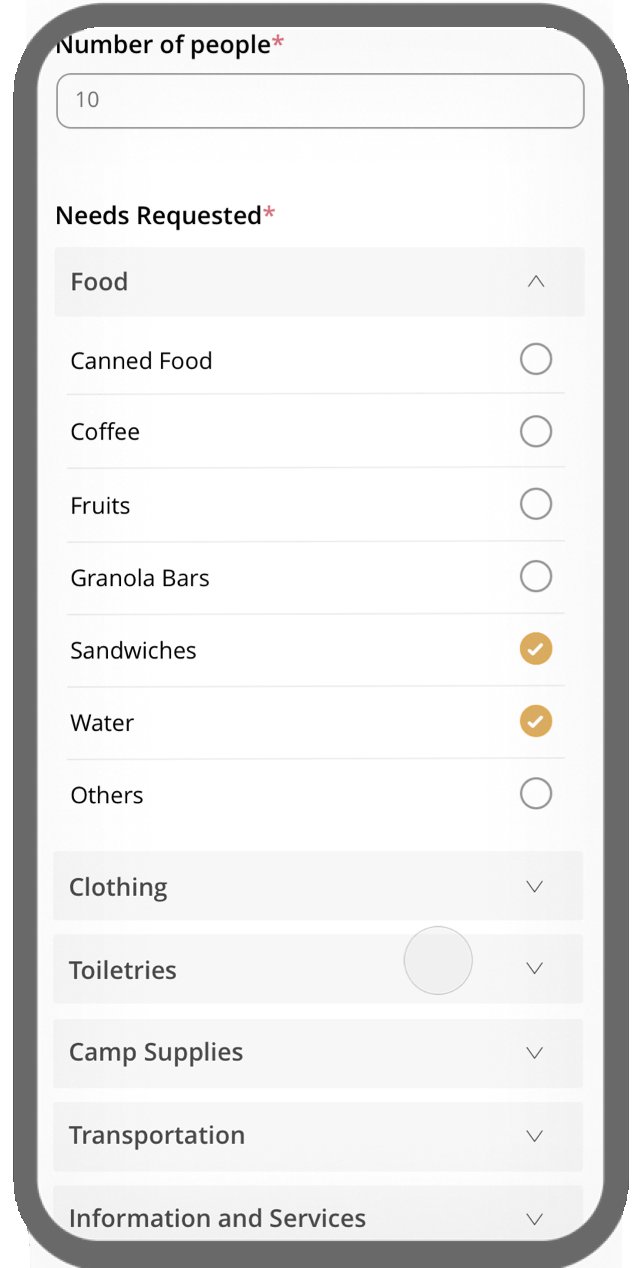
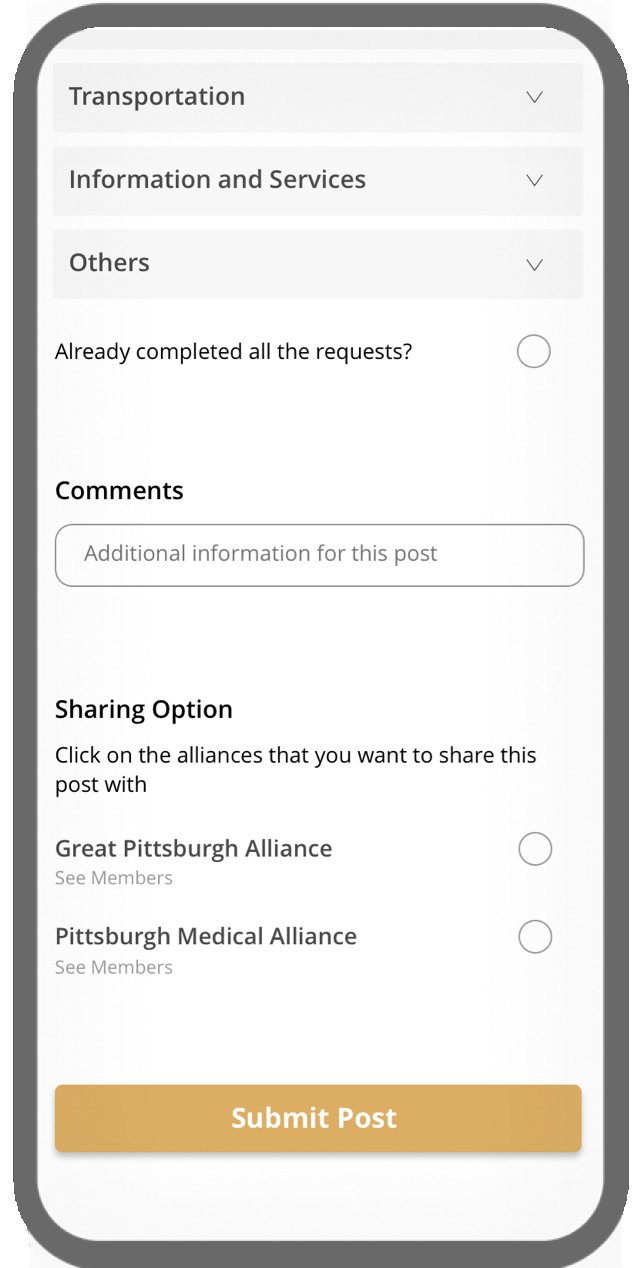
Submit A Post
-
Camps are suggested based on the users' current location. Information about the camp is filled automatically when the camp is selected.
-
Users can also zoom in/out the map to see more or fewer camps.

Track Post History
-
Users can browse all the requests and status changes of a camp.
Problem 3 - Improving the overall interaction experience
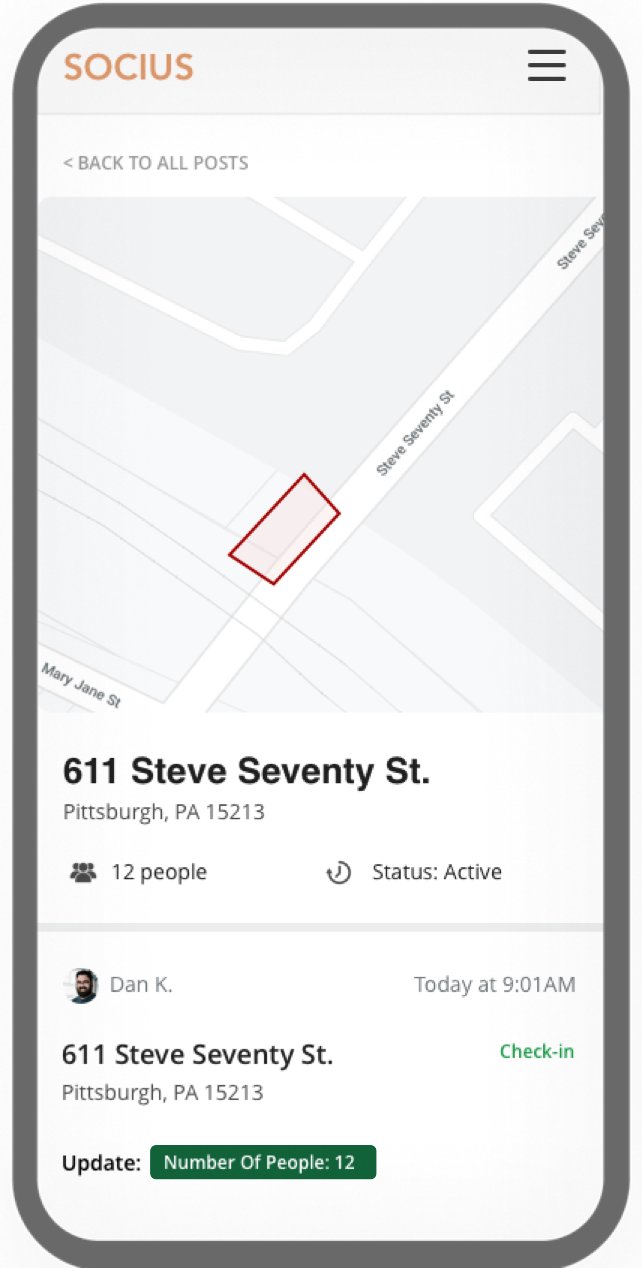
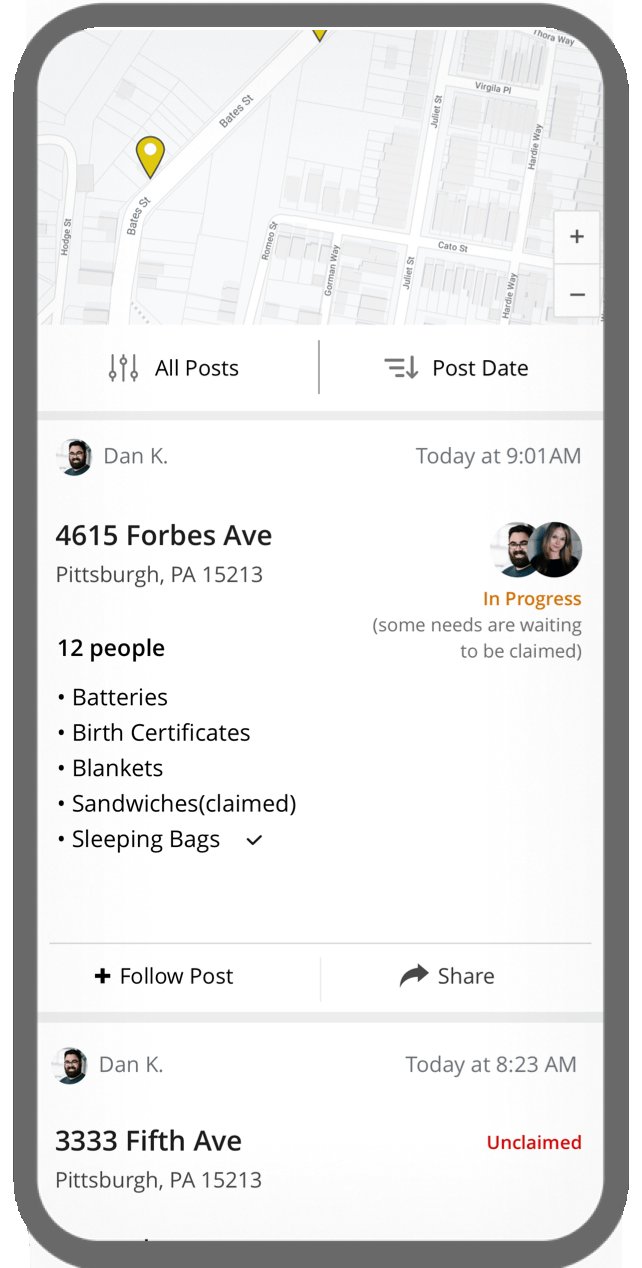
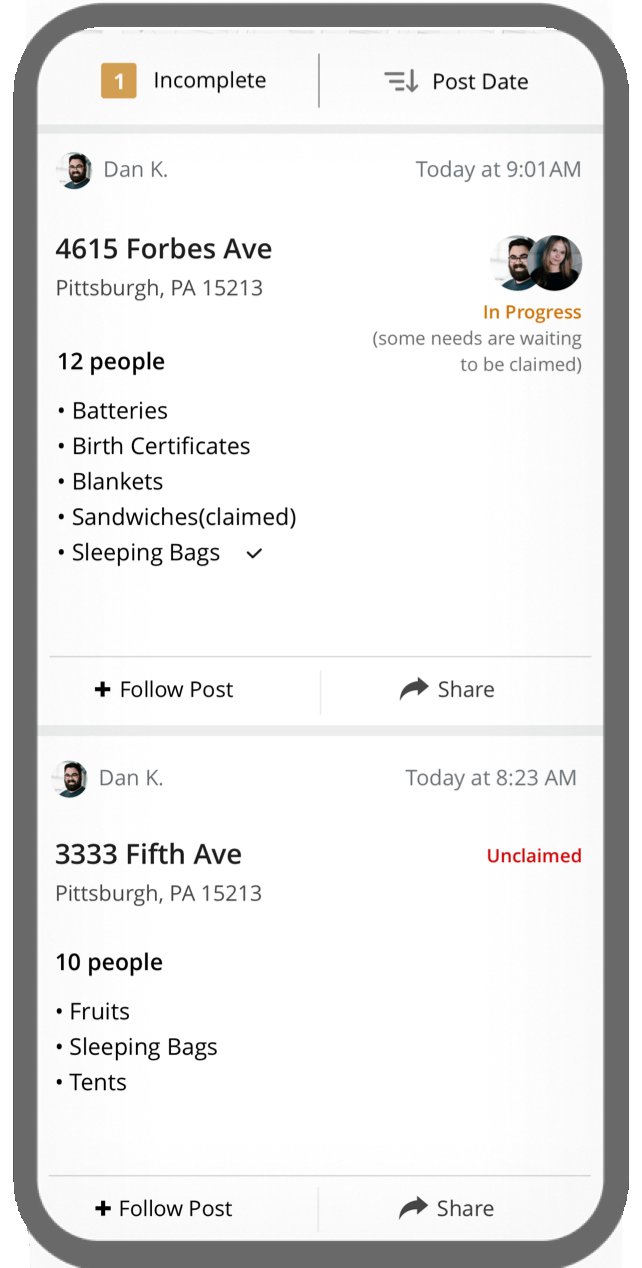
Browsing Posts
Post Listing
In the original app, all information about each post is listed on the "Manage Post" page. It's hard to read and could take a long time to scroll to a specific post. In the first interaction, I reduced the information on each listing and used scale, color, and weight to improve the information hierarchy. In the second iteration, I applied the ''social media" style to improve the design.

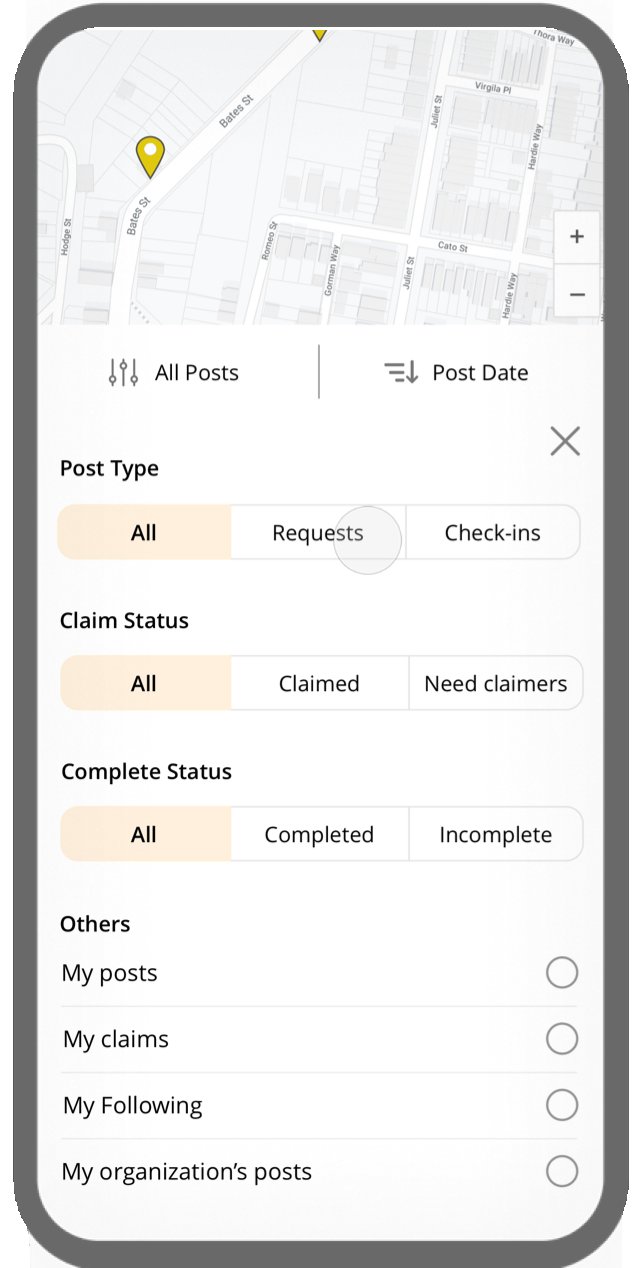
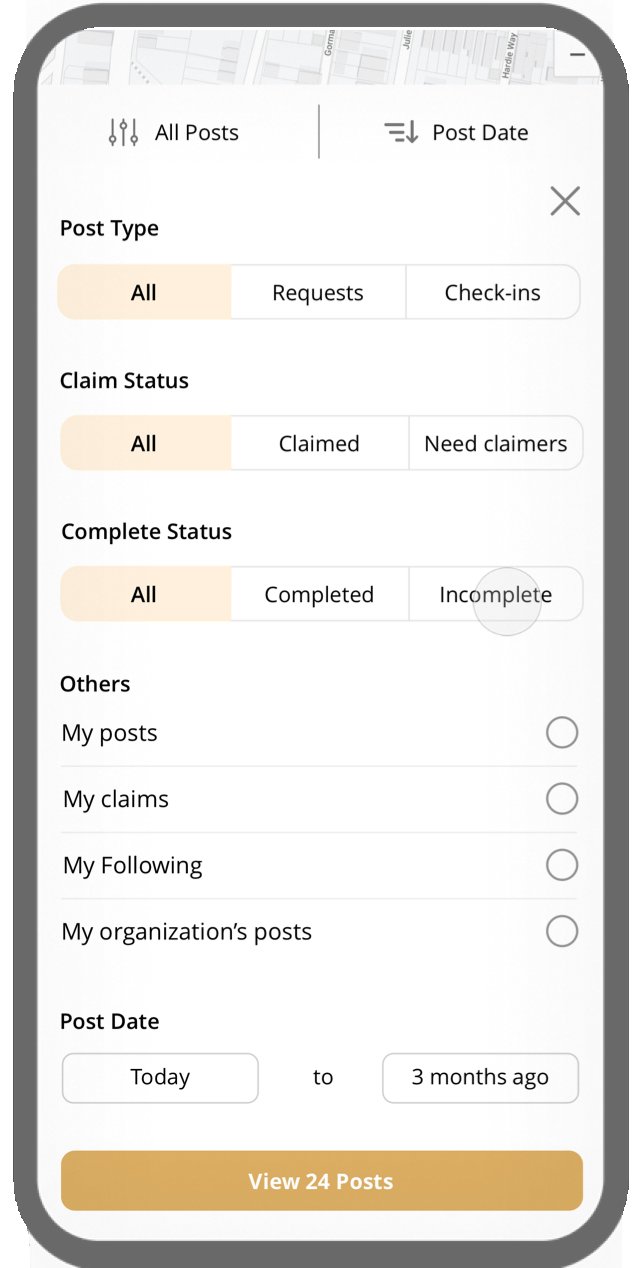
Filtering & Sorting


Submit A Post


Manage Camps
Sometimes there are no requested items but the team still wants to record the visits. We introduced the 'check-in' posts. In check-in posts, users can update the camp status and the number of people.


Moving forward ...
Pilot Testing with users from 11 organizations ...
Besides the evaluation of the App's usability, we are also observing how the app is going to empower street outreach work by enabling digital collaboration and work logging. How much impact can this smart-city technology bring to the community?
Will it influence ...
-
Collaboration across organizations?
-
Collaborative goals between organizations?
-
interactions with the use of other communication tools (e.g. email. whatsapp)
-
Socius impact on homeless population?
-
Socius impact on provider interactions with homeless population?




