
WeBuiltAI
Donation Allocation Decision Aid
(Research & Algorithm Building)


WeBuiltAI
Donation Allocation Decision Aid
(Research & Algorithm Building)


Intripid
Your personal travel tracker
Project Overview
Intripid helps people document their trips with journals and photos. The app provides a different way to organize photos than the album, which is by the trips users created. Besides, it keeps track of high-level statistics about places the user has been by presenting a dashboard of information.
We are building this iOS app using the SwiftUI, an all-new user interface framework recently launched by Apple. We use Firebase Firestore and Firebase Storage for data storage.
Project Time: Sept 2019 - Now (In Progress)
Team: Xinran Yuan, Zoe Teoh
Technology: SwiftUI, Swift, Firebase, GoogleMap API
Role: Product Designer, Software Developer
Design
Brainstorming
We performed initial user research and talked with 10 potential users of the app.
Highlights of insights:
-
Users tend to take photos while traveling but rarely look at them after the trip. Some users mentioned that they would only look at their photos when they came back from their trip and was going to post some of the pictures on social media (namely Instagram).
-
Users usually take pictures as memories or to share it with others.
-
Some users like to use formats other than photos to record their trips (e.g. Posting travel diaries on the Social Media).
-
Users think that being able to arrange photos in different ways (like by time and location) is meaningfulOne thing some users did not like about the generic apple photos application is that all the photos are arranged in chronological order.
For our app, we would like to show
-
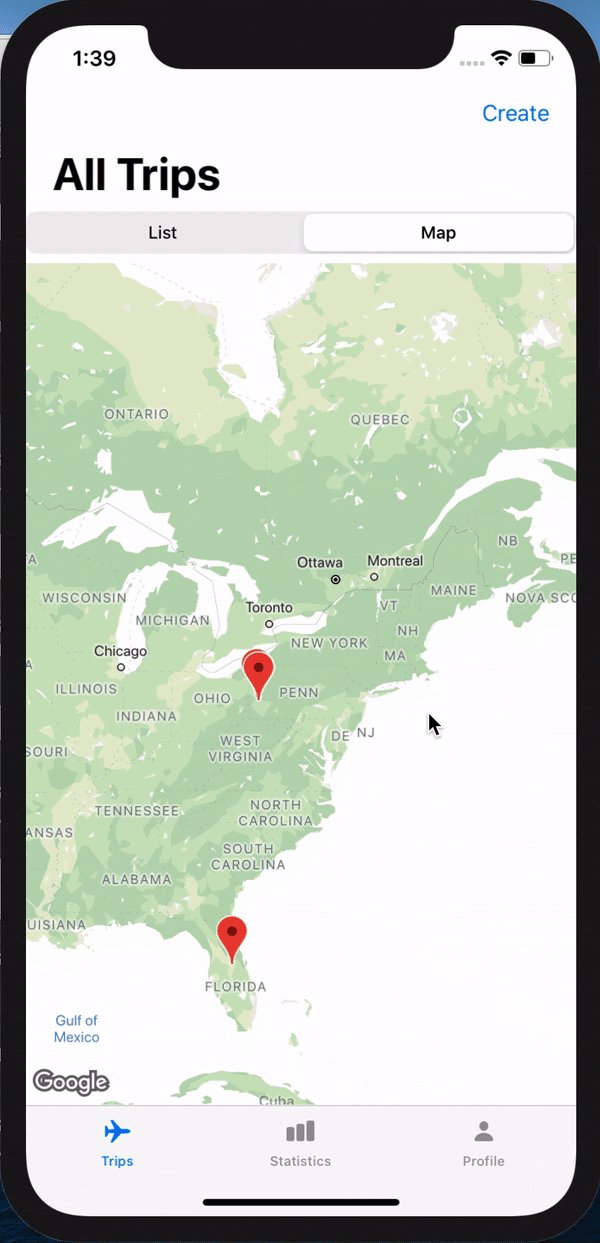
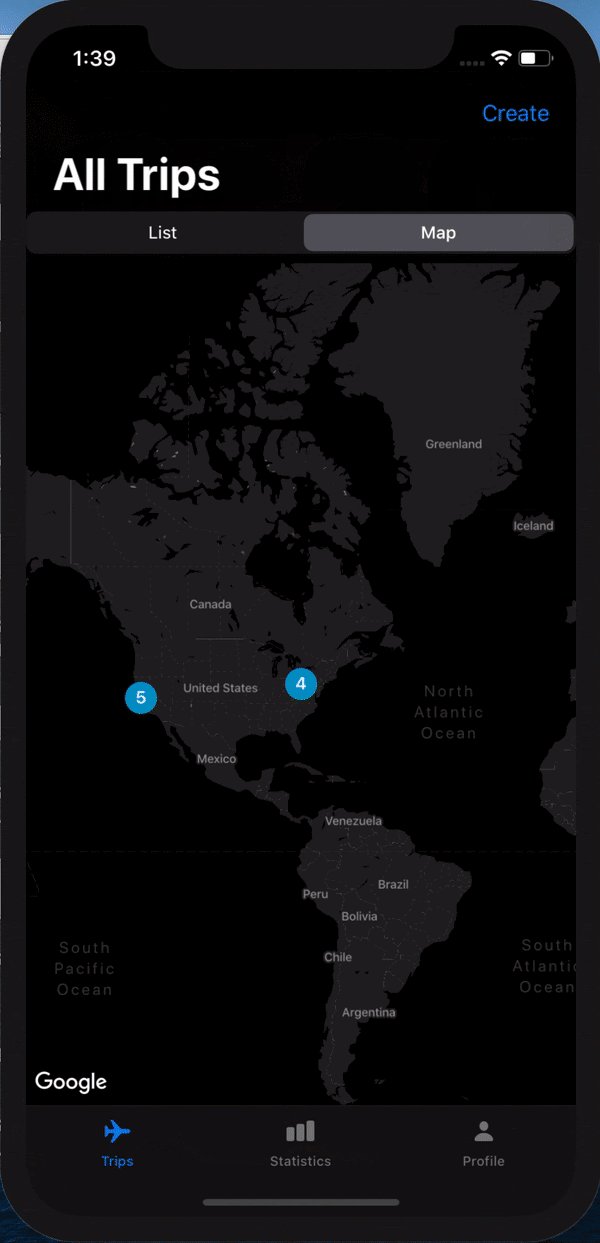
A map view of the places traveled
-
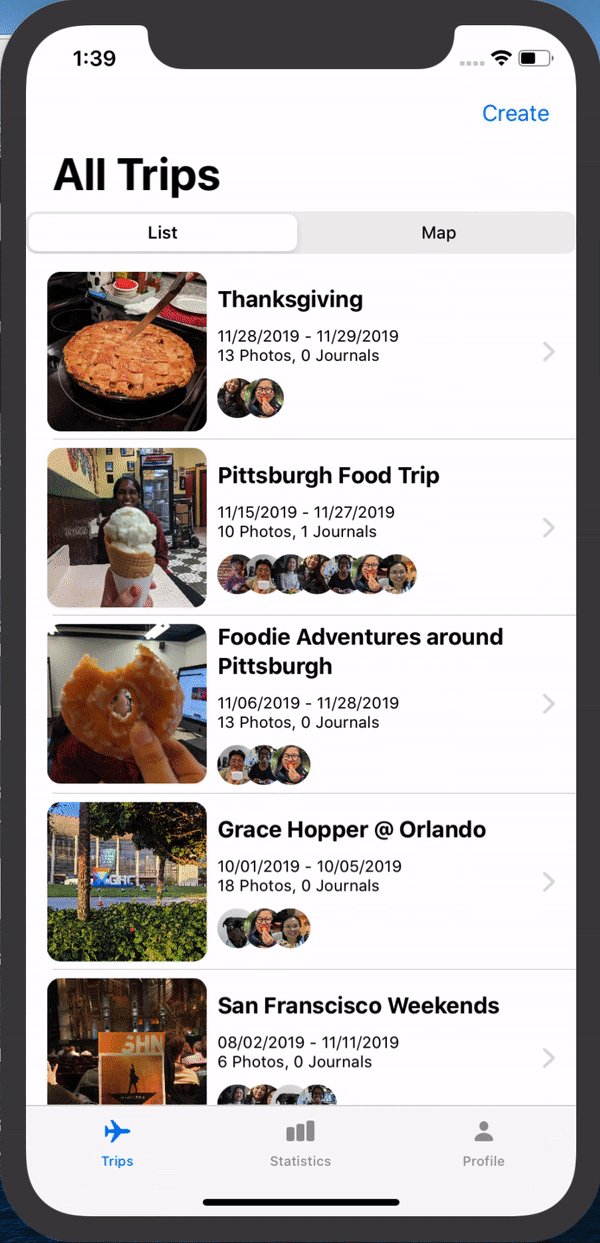
A list view of the places traveled as well as a
-
A statistics page for some numbers that would give an overview of the number of places and % of the world a user has traveled.
-
A detail view to present all photos & journals, a timeline, and a journal map.

Low-Fidelity Wireframe
We created a low-fidelity wireframe and user-tested with 6 users. Improvements were made based on the feedback.

User-testing Highlights
-
Users like the statistics page as it provides an aggregation of all the trips users have taken.
-
Some users like the map in the trip detail page while the others think it's taking space from photos.
-
Some users commented that adding photos should default to the 'import from the album'.
-
Users are interested to see the animations - like what would the waiting be like between screen and how the selection of photos would work out.
Hi-Fidelity Wireframe
We made adjustments based on the user feedback and created the high-fidelity wireframes & an interactive prototype. We tested with 4 users: they were asked to complete simple tasks such as create a trip, add photos, etc and think aloud in the process.
User-testing Highlights
-
Most users can complete all the tasks easily.
-
Users want some functionalities to easily navigate to a specific day/photo/journal for a trip
Development
Division of labor
We planned out a schedule for implementing features on their feature list. We will develop a first functional version of the app, which includes most of the essential functionalities. We plan to perform another round of user testing with the first version and make the necessary plan change based on the feedback.
Version 1

Version 2

Database Design
We decided to save all of the data using Google Firebase - Cloud Firestore. It is a No-SQL and document-based database. Storing the data in the firebase database gives users permanent access to their travel data, despite whether they use iCloud or any other backup methods.

Development - Version 1
Version 1 is focused on functionality. We were able to deliver almost everything we listed on the V1 feature list. One of our biggest blockers was that SwiftUI was pretty new and there weren't many resources that we can refer to. We tested the app with 6 users using think-aloud.


Insights from usability testing:
-
Most users found the long uploading & downloading time of the images dissatisfying.
-
Most users expected that they could select multiple photos at once.
-
Overlapping pins on the map view makes it hard to click on a specific pin.
-
Some users were unsure whether the trips and photos were uploaded successfully since the sorting might put those at the end of the list.
-
Some users had problems with filling up forms mainly because they were not sure which was heading and which was the actual text box.
Solution 1: Caching the frequently requested assets in local storage (e.g. cover image, profile picture)
Solution 2: Adding a progress bar to indicate the upload progress of the trips. Keep users busy when the assets are being uploaded.
This feature was not implemented since we couldn't find a multi-image selection cocoapod compatible with SwiftUI. We plan to do more research in the V2.
Solution: Allow for better pin clustering on the map view by grouping pins together based on the zoom level of the map.
Solution: Providing more feedback ( Adding a NEW tag on the trip that recently created by the user
Solution: Form redesign
Development - Version 2
Main goals for V2:
-
Speed up the image uploading and downloading. Cache frequently requested data in local storage.
-
Research on multiple-image selection package
-
Improve micro-interactions. Provide more user feedback.
-
Implement 'UD' in the CRUD operations.
-
Develop the stats page
-
Customize styles
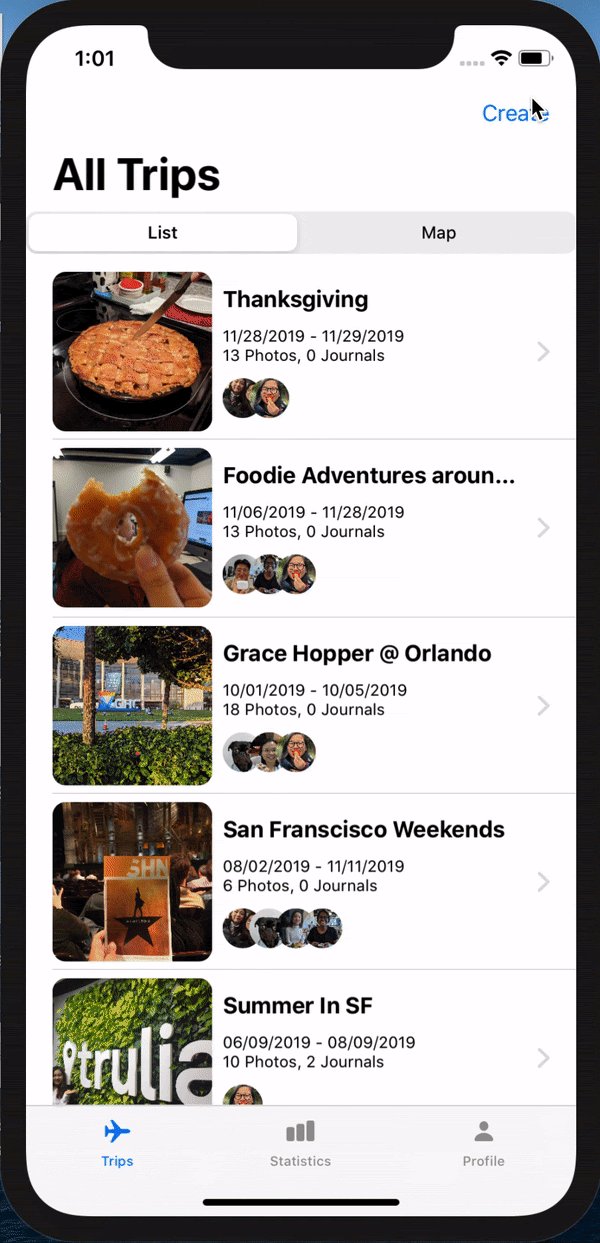
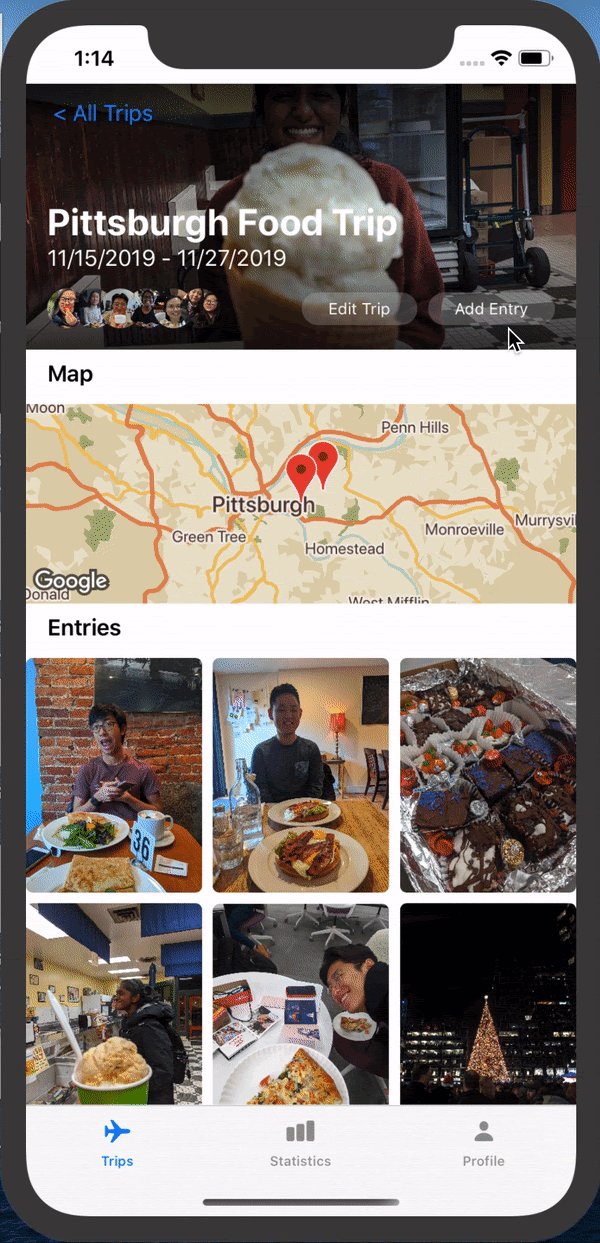
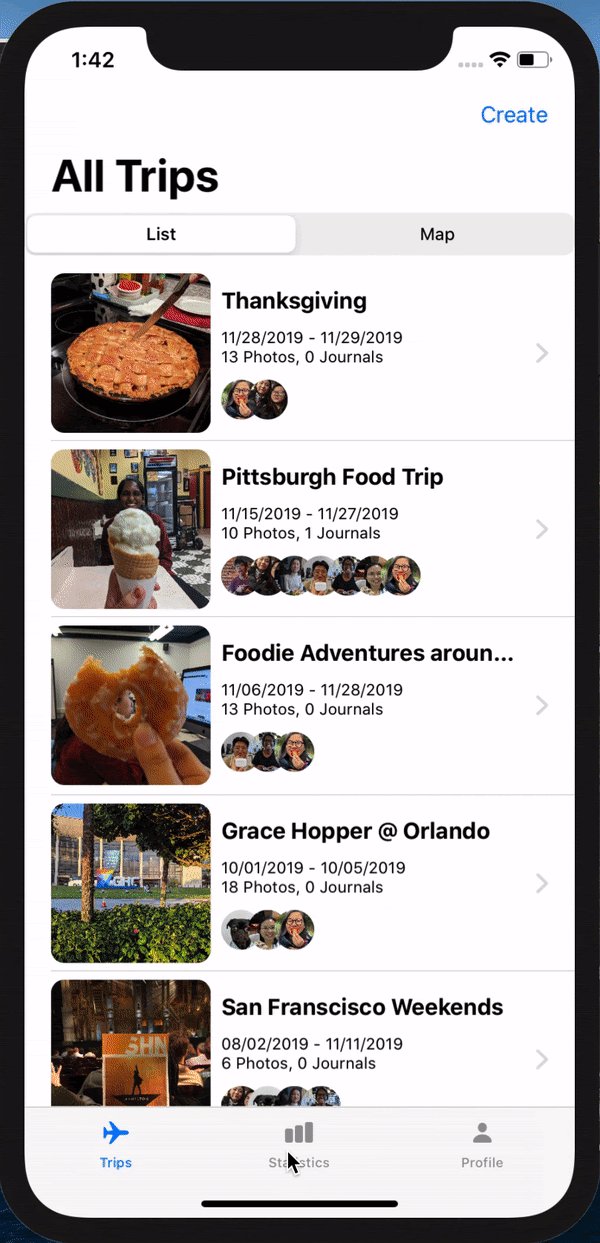
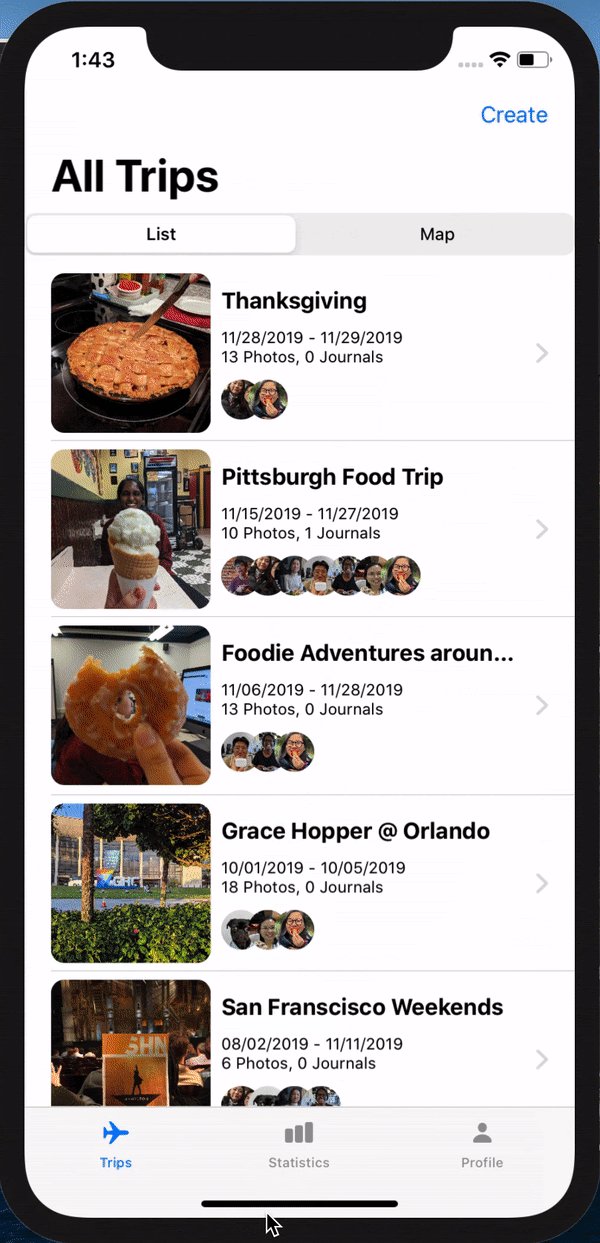
Final Product

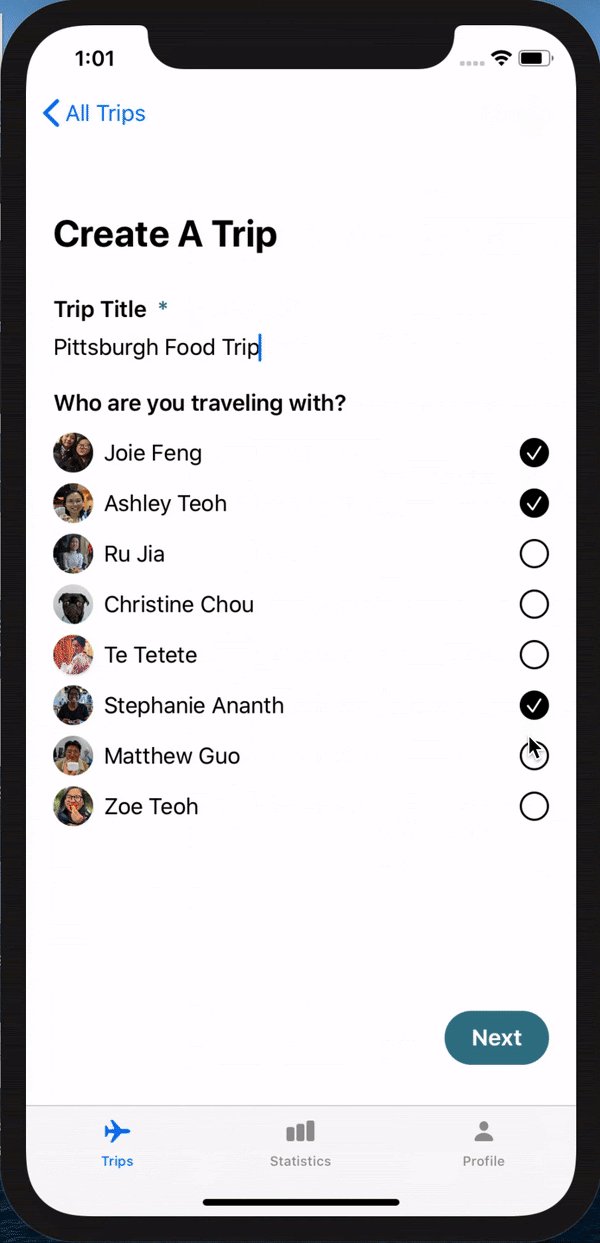
Creating a trip
-
Enter a trip title
-
Add travel partners
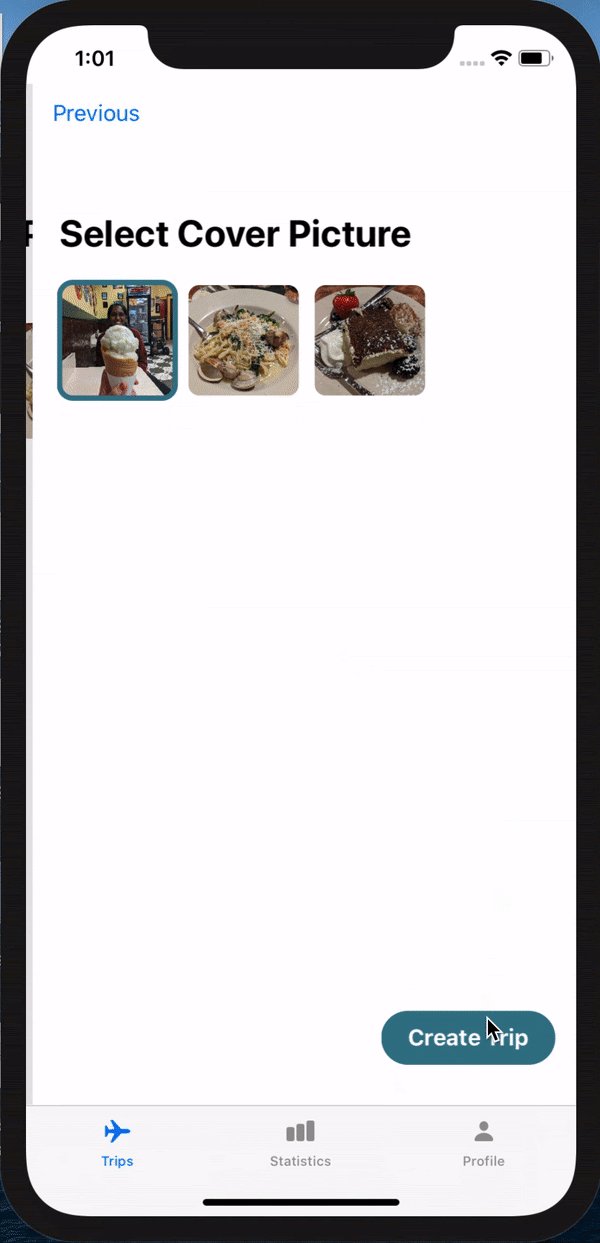
-
Add photos
-
Select cover picture
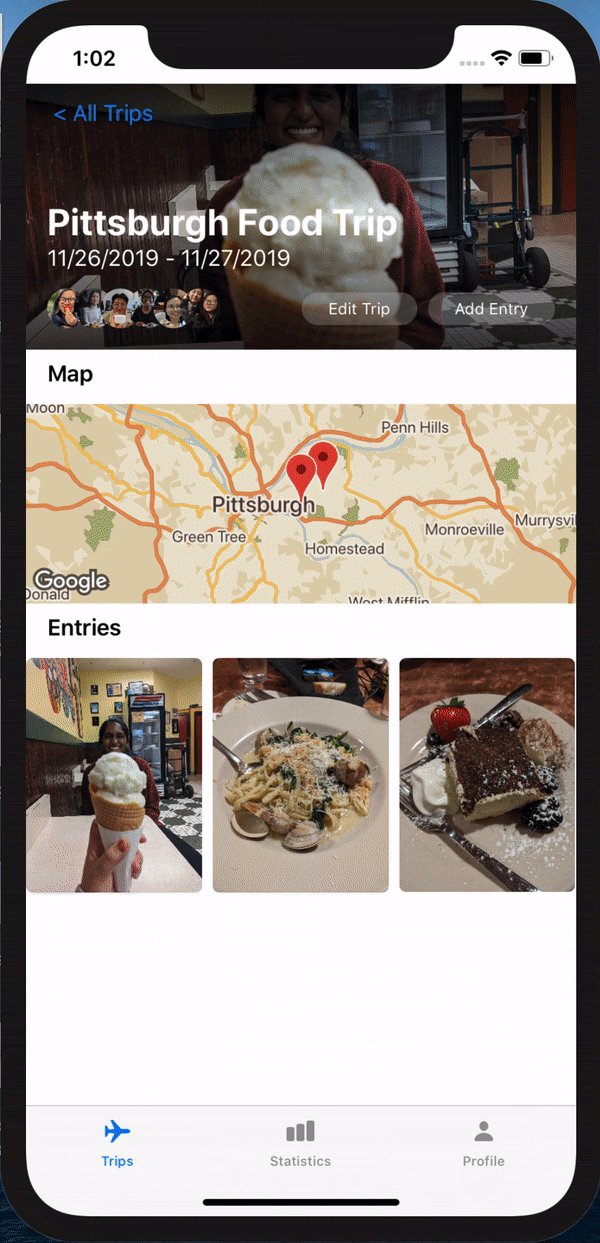
Map View
View all the places that you have been on a map


Add Photos
Intripid stores all the travel photos and keep track of the places that the you have been
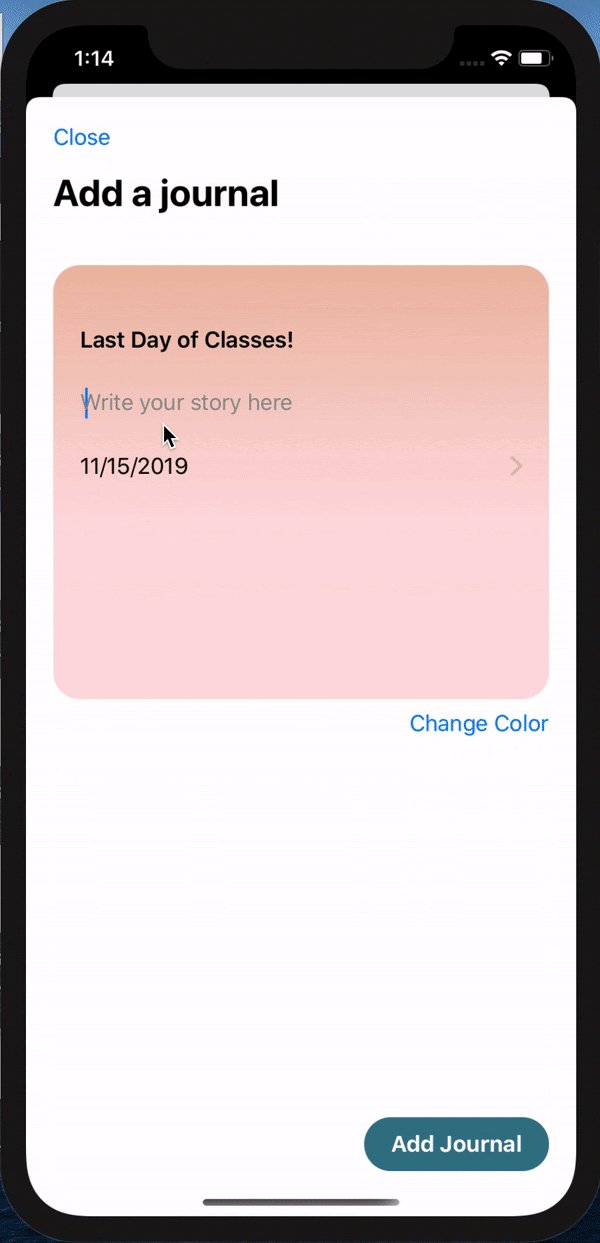
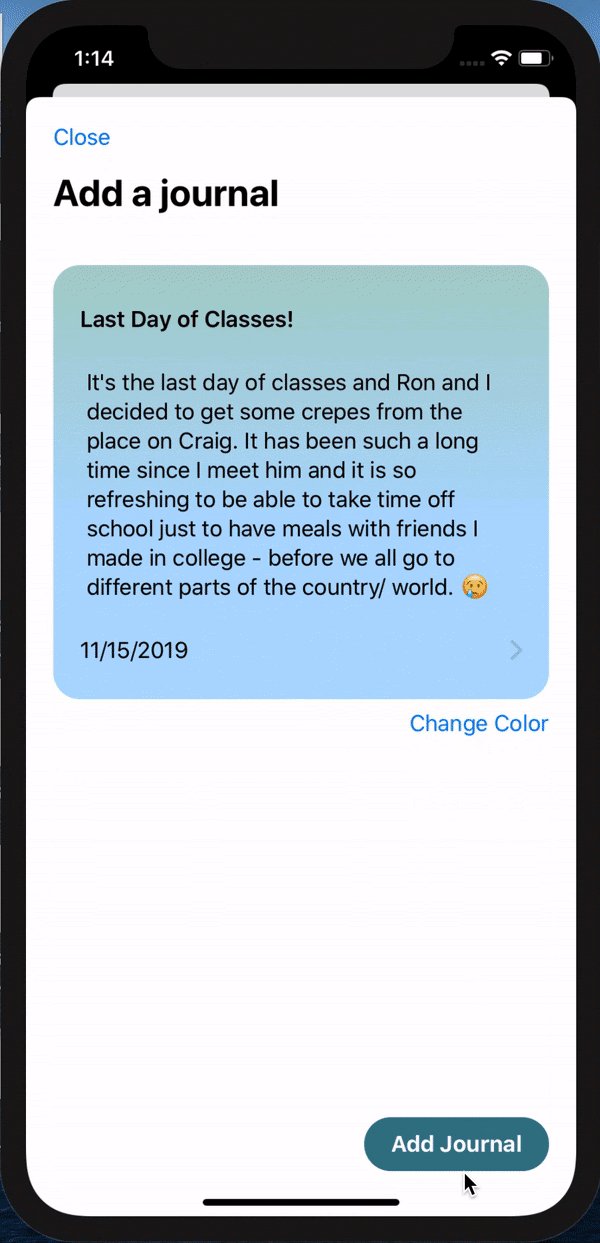
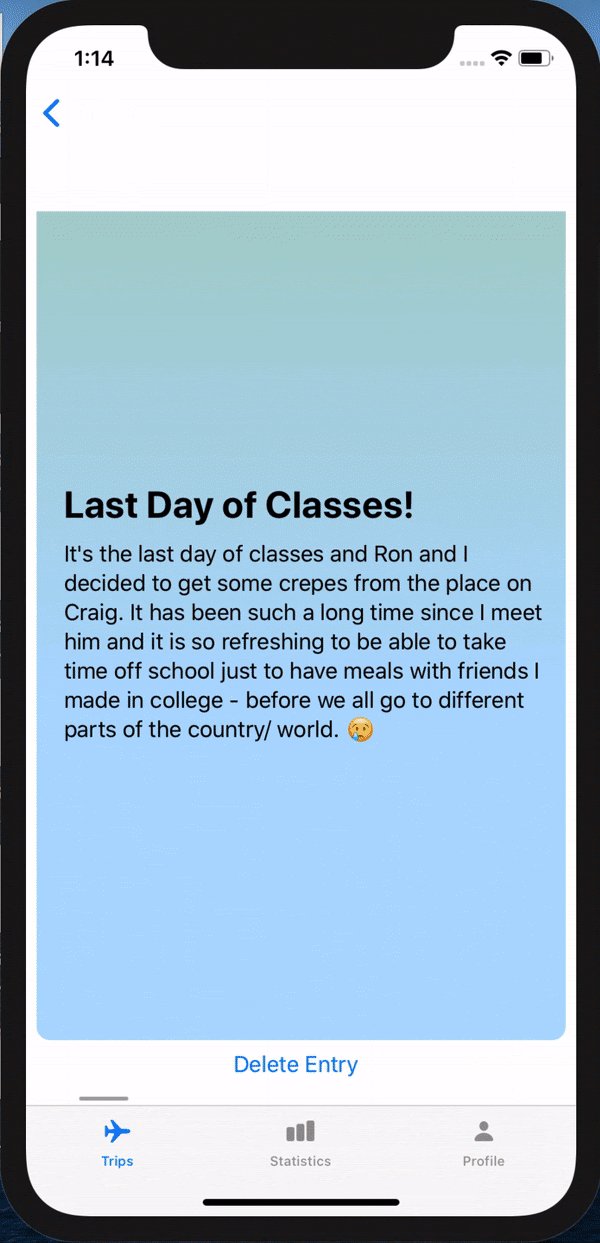
Add journals
Take a moment to pen down your thoughts while you are on the road.


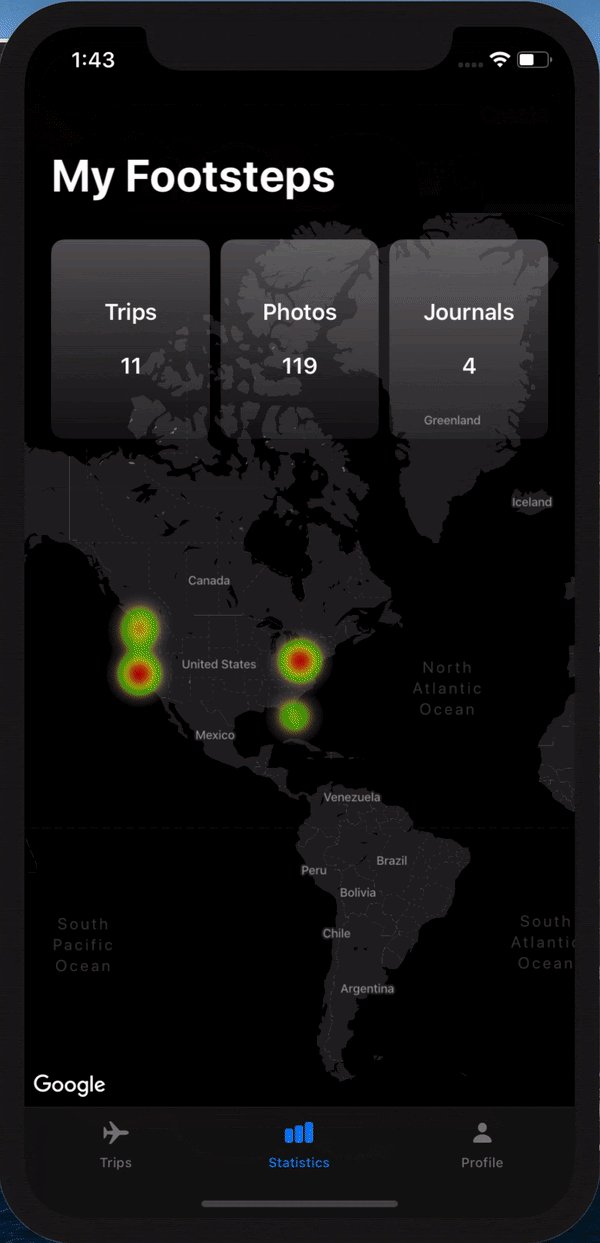
View statistics
Intripid provides a detailed overview of your journey, including statistics on the number of trips, countries visited and total photos & journals.
Final Poster Session

Our app won the second place in the Capital One's iOS app competition!
